
September 09, 2024
Introducing TagBug
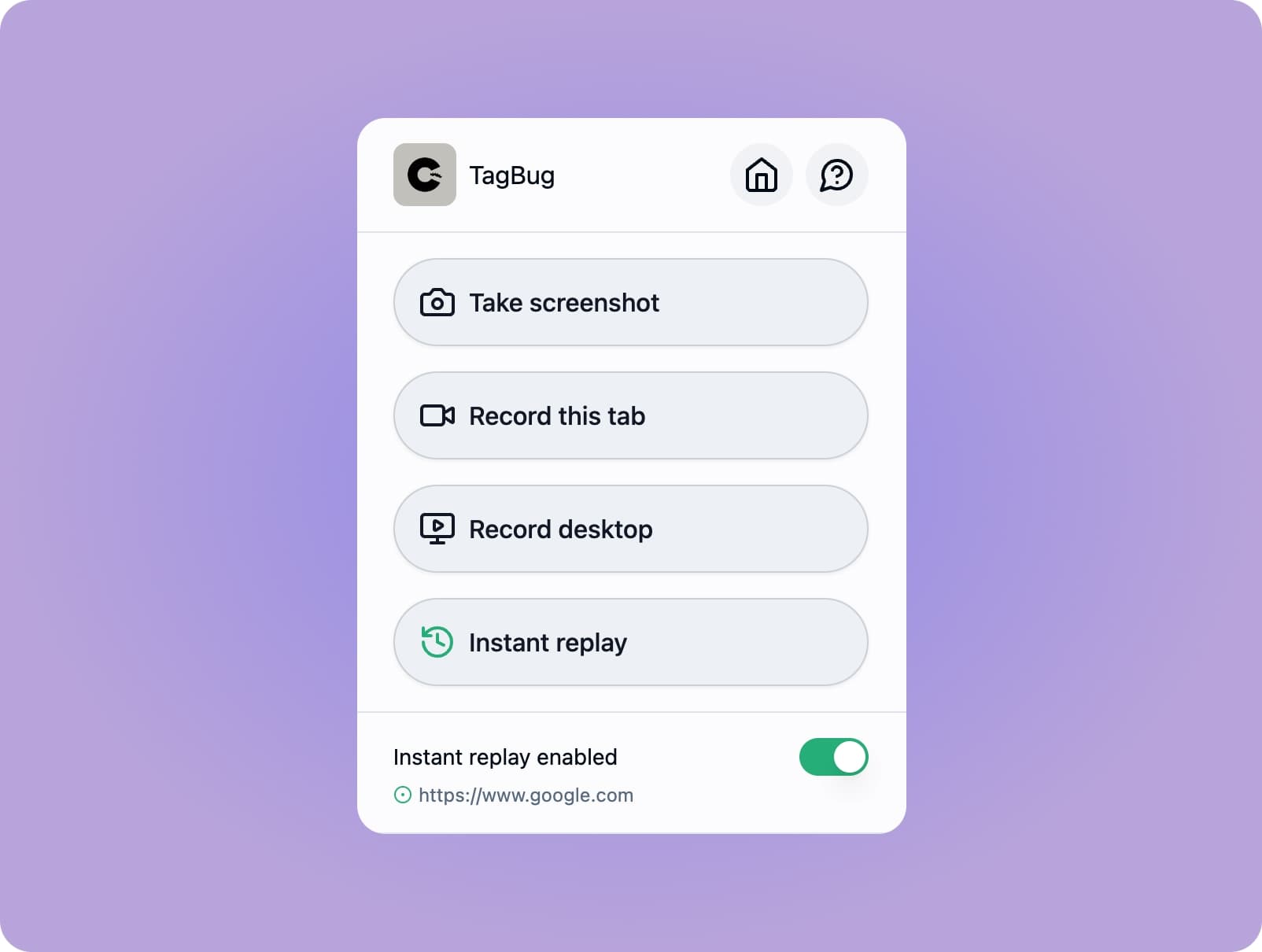
Meet TagBug - A bug reporting tool for your website.
Today, I am proud to announce the public beta of TagBug - a privacy first tool that simplifies bug reporting and website feedback for non-technical users.
TagBug consists of two parts:
- A browser extension that lets you create website feedback and bug reports.
- A dashboard that lets you manage the issues created by the browser extension.
TagBug is used to help QA, product managers and developers. It makes bug reporting and website feedback easy for everyone in your team.
Let's dive into what you can currently do with TagBug.
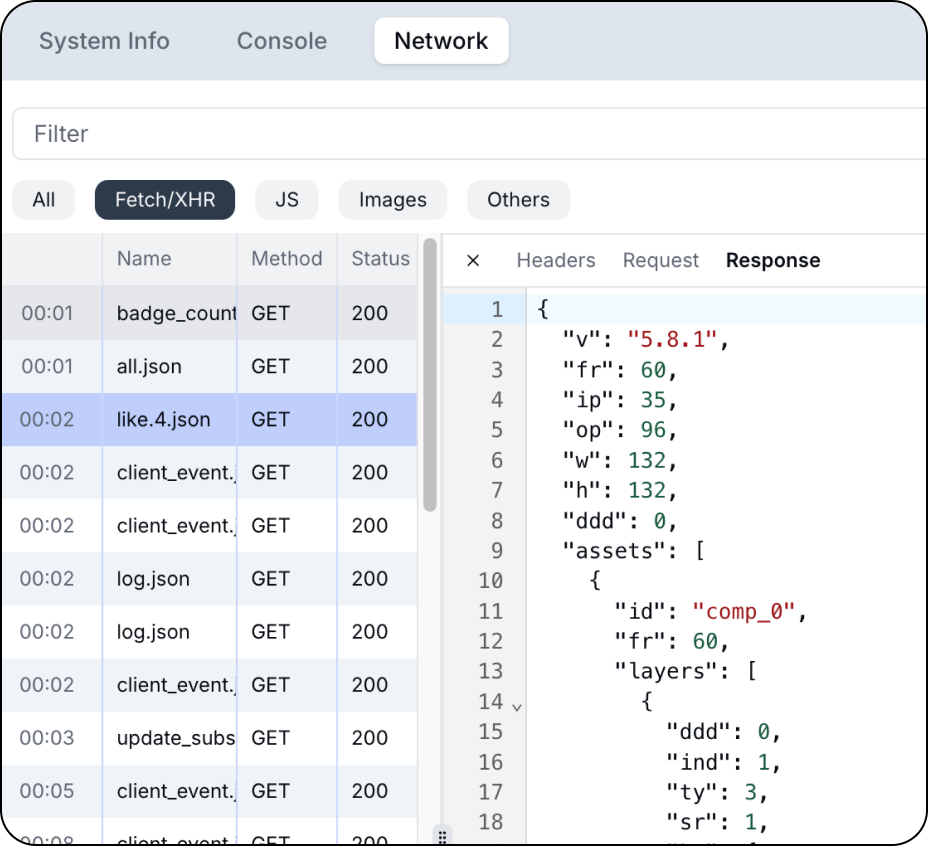
TagBug allows you to submit bug reports with important technical details (system information, console log, network requests) developers need to identify and fix the issue. You can create an issue with annotated screenshot, video recording. You can also create an issue with instant replay that captures what happens within the last few minutes in your website.
Privacy first
Every issue created in your personal workspace is private to you by default. Every issue created in your team workspace is private to your team by default. You can share an issue with others if you want.
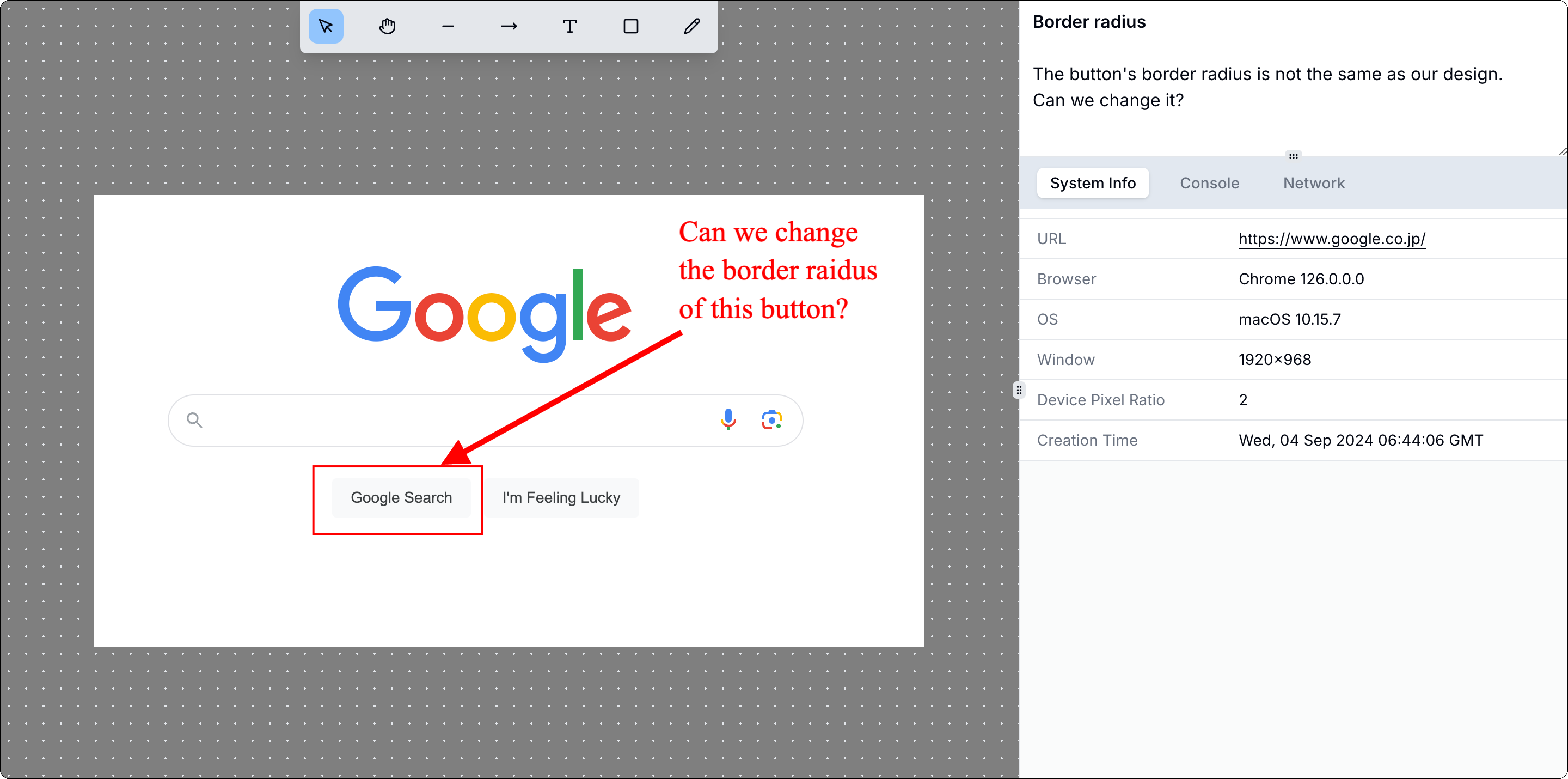
Annotated Screenshot
Your website's UI issues need a clear visual context. You can use TagBug to annotate your screenshot with lines, circles, and text.

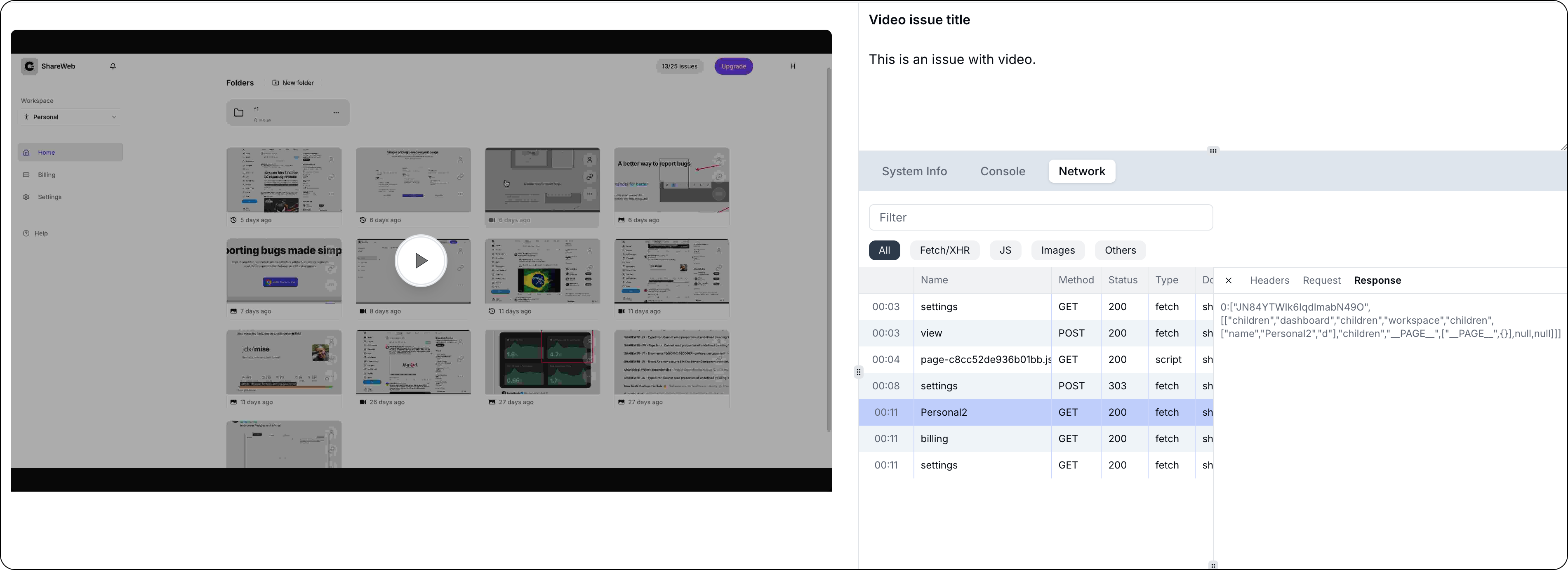
Video Recording
UX issue is hard to explain in text or a single image. You can record a video to show the issue in action.
You can record a single tab, or your entire browser window.

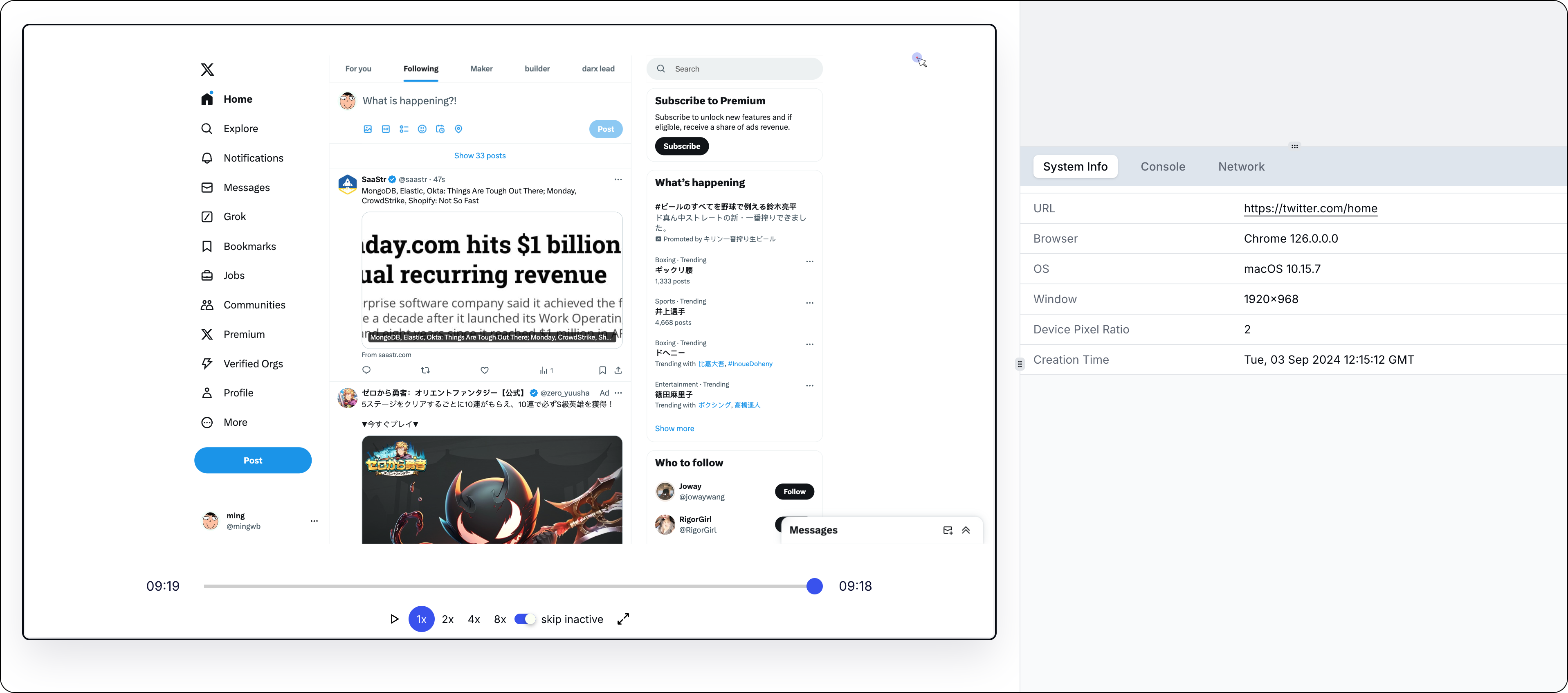
Instant Replay
Instant replay captures what happens within the last few minutes in your website. It's like a time machine that can go back to the time your issue happened.

Data Rich Issue Reporting
When creating an issue, you can capture network request and console logs. This eliminates the need for back and forth communication between QA/product manager and engineering.

Contact Us
We are here to build the best tool that community needs, your feedback is very important to us.
Feel free to contact us at: